21. Juli 2023
| von Ursula
Dieser Beitrag zeigt dir, wie du in WordPress Website Logo und Duotone Filter über die Sidebar hinzufügen kannst.
Dieser Beitrag gehört zur Beitragsreihe: WordPress 6.3 , mit allen Gutenberg Versionen – von 15.2 – 16.1
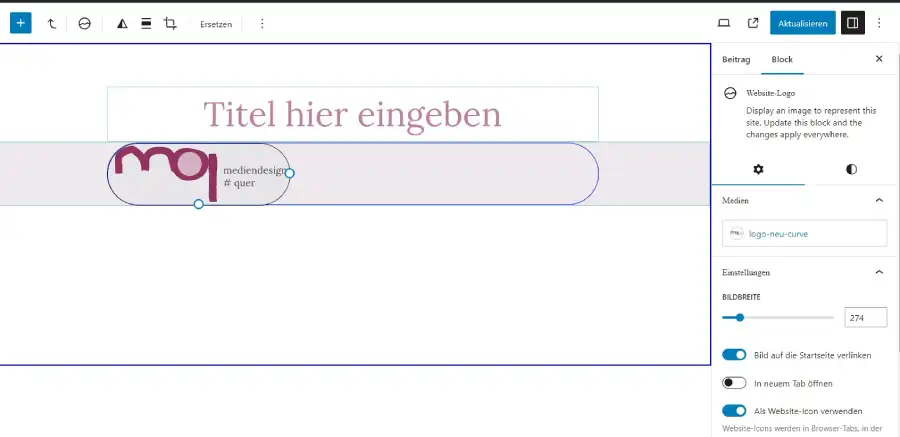
Website Logo über die Sidebar

Dazu öffne zum Testen einfach einen neuen Blogbeitrag. Erstelle einen Absatz Block und gebe ein /Website Logo .
Der Website Logo Block bietet jetzt direkt die Möglichkeit das Logo in der Seitenleiste des Blocks zu ersetzen.
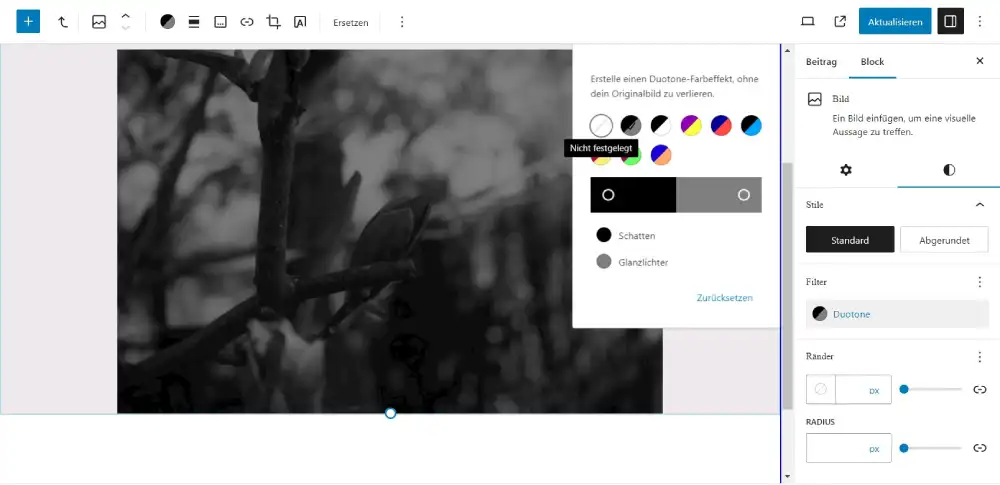
Duoton Filter in der Seitenleiste
Weiters wurde das Duotone Filter Element in die Seitenleiste verschoben. Dazu füge ein Bild ein. Gehe rechts unter > Block auf > Stile.

Weitere Beiträge aus der Serie WordPress 6.3 :
- Website Logo/ Duotone Filter über die Sidebar einfügen – WordPress Gutenberg 15.7von Ursula21. Juli 2023Dieser Beitrag zeigt dir, wie du in WordPress Website Logo und Duotone Filter über die Sidebar hinzufügen kannst. Dieser Beitrag gehört zur Beitragsreihe: WordPress 6.3 , mit allen Gutenberg Versionen – von 15.2 – 16.1 Website Logo über die Sidebar Dazu öffne zum Testen einfach einen neuen Blogbeitrag. Erstelle einen Absatz Block und gebe ein […]
- Gutenberg 15.8 – Seiten Menü für Website Editor / Theme Vorschau für Block Themesvon ♥ pure intuition10. Juli 2023WordPress Gutenberg 15.8 fügt ein Seiten Menü für den Website Editor hinzu, es gibt eine Theme Vorschau für Block Themes und Timeline für Revisionen in den Global Styles.
- Command Palette und Experimental Details Block – Gutenberg 15.6 in WordPressvon Ursula6. Juli 2023WordPress Gutenberg 15.6 stellt die Command Palette und Experimental Details Block im Website Editor vo